Bildoptimierung – 3 WordPress Plugins für top Page-Speed
Bildoptimierung ist wichtig für dich, besonders wenn du eine bildlastige Website betreibst. Warum? Besucher deiner Page nehmen sich Zeit, deine Bilder zu betrachten – aber keine um den Ladevorgang deiner Page abzuwarten. Es besteht also ewig der Konflikt zwischen hochauflösenden Bildern und dem Page-Speed deiner Website. In diesem Artikel stellen wir dir die besten 3 WordPress Plugins vor, mit welchen du mit wenig Aufwand die Ladezeit halbieren kannst!

Vorab: Diese WordPress Plugins für Bildoptimierung und Page-Speed welche wir vorstellen werden, sind nicht nur für Fotografen interessant. Diese Plugins verleihen jeder Bild-lastigen Website Schub. Wir habens selbst ausprobiert, denn auch unsere Website ist voll mit Bildern. Jeder Fotograf, jedes Model und Stylist lädt Bilder bei uns hoch, um eine ansprechende Sedcard zu gestalten.
Inhaltsverzeichnis
Darum ist die Ladezeit deiner Bilder entscheidend
Diverse Studien haben ergeben, dass ein Besucher einer Website maximal eine halbe Sekunde wartet, bis die Website geladen ist. Ladet sie nur teilweise oder gar nicht in dieser Zeit, dann verlässt er deine Seite sofort wieder. Schwupps – und ein potentieller Kunde ist verloren. Völlig unnötig! …denn du kannst deine WordPress Website mit wenig Aufwand massiv schneller machen. Deine Website ist ein absolut wichtiger Teil deiner Erfolgsstrategie als Fotograf, wenn du in einem gesättigten Fotografie-Markt Aufträge erhalten willst. Denn mit einer schnellen Website reduzierst du die Bounce-Rate (weniger Absprünge).

SEO – besseres Google Ranking durch Bildoptimierung
Vielleicht ist dir bekannt, dass die Ladezeit deiner Website ein wichtiges Ranking Kriterium von Google ist. Schnelle Websites werden von Google bevorzugt und weiter oben angezeigt, da Google dem Suchenden schnell zu Informationen verhelfen will. Statt tausende Franken in AdWords zu investieren, solltest du deine Fotografie-Website erst einmal „OnPage“ optimieren. Als zentraler Teil gehört dazu die Bildoptimierung – weniger Megabytes bei gleicher Qualität!
Die häufigsten Ursachen für schlechten Page-Speed
Wodurch wird ein schlechter Page Speed im Zusammenhang mit Bildern auf deiner Website verursacht? Auch wenn es teils etwas technisch klingt, kannst du alle diese Punkte in wenigen Schritten aus der Welt schaffen. Wir erklären es dir später bei den WordPress Plugins für Bildoptimierung.
Kennst du schon meine 52 weltbesten Spickzettel?
- Hochauflösende und zu grosse Bilder
- Bilder im falschen Datei-Format
- Zu viele Plugins mit viel JavaScript und CSS das geladen werden muss
- Kein optimales Caching (Zwischenspeicherung) der Bilder
- Synchrones statt asynchrones Laden der Bilder (es wird erst etwas angezeigt, wenn alle Bilder heruntergeladen sind – statt Bild für Bild)
- Langsamer Server (dein Hoster)
WordPress Plugins für Bildoptimierung & Page Speed

Die Ladezeit deiner Bilder und damit deiner gesamten Website kann durch folgende drei Faktoren, resp. WordPress Plugins stark verbessert werden:
1. Optimierung deiner Bilder mit „Optimus“
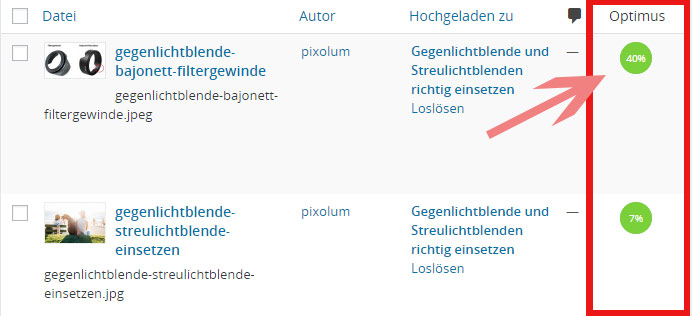
Mit dem Optimus Plugin findet die Bildoptimierung bereits beim Upload in die WordPress Media-Library automatisch statt. Bild-Informationen wie EXIF Daten werden (optional) entfernt und das Bild verlustfrei komprimiert. Die Grösse eines Bildes kann mit dem Optimus Plugin um bis zu 70 % reduziert werden! Das wiederum bedeutet, dass das Bild im Browser des Besuchers auch entsprechend schneller geladen wird. Ein tolles Bildoptimierungs-Plugin für Fotografen, welches wir übrigens auch selbst nutzen:

Neben der Bildkompression bietet das Optimus WordPress Plugin folgende Features:
- Bildoptimierung aller Bilder inkl. Thumbnails / Vorschaubilder
- Erstellung von Progressive JPEGS (zeilenweiser Bildaufbau)
- Zusätzliche Umwandlung von Bildern ins webp Format. Sehr interessant, lies dazu unseren Artikel zu webp und verschaffe dir hier einen Überblick über alle Bildformate.
- Optionale Entfernung von EXIF and IPTC Meta Daten
- Keine Programmierkenntnisse erforderlich
- Weitere Infos findest du unter optimus.io
2. Caching Plugin – Zwischenspeicherung von Bildern
„Caching“ bedeutet, dass der Server, auf welchem deine Fotografie Website liegt, das ausgelieferte HTML und Bilder an den Besucher zwischenspeichert. Bei einer nächsten Anfrage kann die zwischengespeicherte Version um einiges schneller ausgeliefert werden. Damit reduziert sich die Ladezeit der Website spürbar. Hierbei geht es also nicht um die Bildkompression oder Bildoptimierung, sondern um das schnelle Ausliefern des Bildes von deinem Hoster.
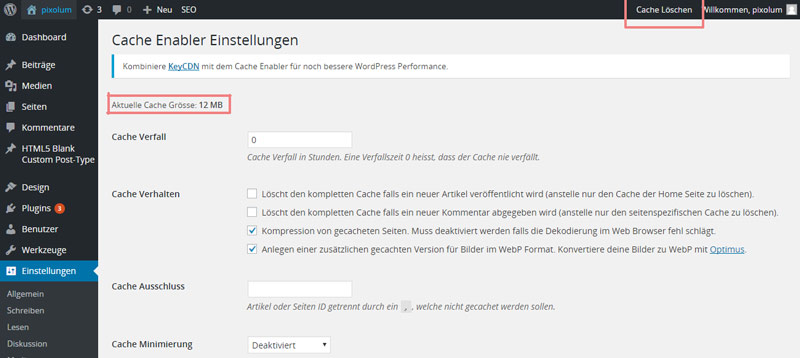
Zu kompliziert? Vielleicht kannst du dir das so besser vorstellen: Du hast Tomaten im Keller. Wenn du nun viel Besuch hast, der immer Tomaten will, wirst du die Tomaten lieber in deinem Kühlschrank „speichern“. Damit hast du schnelleren Zugriff und kannst deinen Besuch schneller die gewünschten Tomaten auftischen. Dieses Cache Enabler WordPress Plugin macht genau das mit deinen WordPress Pages oder deinem Fotoblog.

Ein paar Cache Enabler Funktionen im Überblick:
- Caching von kompletten HTML Seiten
- Manuelles löschen des Caches (oder automatisch, je nach Settings)
- Cache einzelner Seitenlöschen
- Anzeige der aktuellen Cache Grösse
- Unterstützt: HTTP/2 / 304 Support / Custom Post Types
3. Bilder schneller laden über ein Content Delivery Network (CDN)
Wer das Optimum an Speed aus seiner Website herausholen möchte, nutzt ein sogenanntes Content Delivery Network – kurz CDN. Wie der Name schon sagt, nutzt man ein Netzwerk von Servern, um seinen Content (Bilder, Seiten, CSS, JavaScript) möglichst schnell an den Besucher auszuliefern.

Warum ist das notwendig? Aus mindestens drei Gründen:
- Datendurchsatz: Normale Server, die von deinem Hoster bereitgestellt werden, sind oft nicht darauf ausgelegt, grosse Datenmengen schnell zu übertragen. Ein CDN hingegen ist genau für diese Anforderung optimiert.
- Datenstandort: Je weiter der Besucher von deinem Server-Standort entfernt ist, desto länger dauert die Übertragung des Contents. Gerade bei Besuchern aus dem Ausland können da schnell ein paar Sekunden verstreichen, bis deine Page vollständig geladen ist. Nutzt du hingegen ein CDN, so werden deine Daten auf verschiedenen Servern rund um den Globus gespeichert und werden automatisch vom nahegelegensten Server schnell und zuverlässig ausgeliefert.
- Datenvolumen: Einige Hoster beschränken das Volumen an Daten, welches monatlich ausgeliefert wird. Für jedes Megabyte das über diesem Volumen liegt, bezahlst du unter Umständen überhöhte Preise. Ein CDN ist massiv günstiger und die Ausgaben kontrollierbar.
Die Nutzung eines CDN wird aus den genannten Gründen immer wichtiger und ist absolut empfehlenswert. Um ein CDN zu nutzen, erstellt man zuerst einen Account bei einem Anbieter. Wir bei pixolum nutzen das CDN von KeyCDN und sind sehr zufrieden. Die Preise sind fair und wir geniessen einen freundlichen Support in Deutsch oder Englisch.
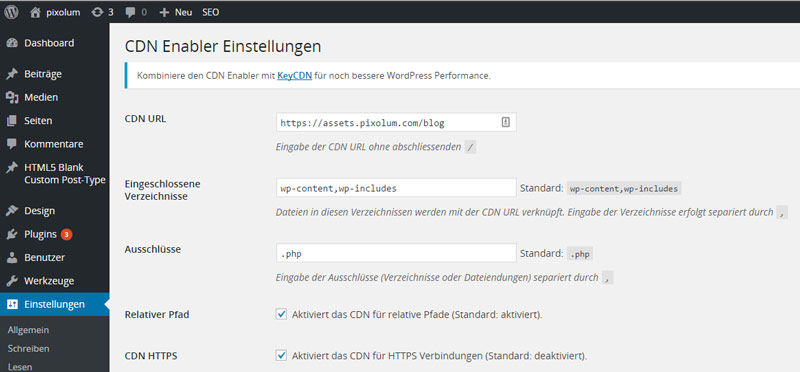
CDN Enabler WordPress Plugin
Mit dem CDN Enabler WordPress Plugin von KeyCDN lässt sich jedes CDN ganz einfach für WordPress verwenden – ohne Programmierkenntnisse. Hier findest du eine Anleitung dazu. Das Plugin sorgt dafür, dass deine Bilder und weitere Assets auf dem CDN bereitstehen und von dort ausgeliefert werden.

Fazit Page-Speed durch Bildoptimierung
Page-Speed ist entscheidend für dein Google-Ranking und deine Besucher-Zufriedenheit. Statt viel Geld für AdWords auszugeben, sollte man zuerst seine Website optimieren, um organisch besser gefunden zu werden. Gerade bei Fotografen-Websites mit vielen Galerien sollte man mit der Bildoptimierung beginnen. Verlustfreie Kompression und eine schnelle Auslieferung der Bilder durch Caching und ein CDN können deine Ladezeit um 50 % reduzieren. Die aufgelisteten Plugins helfen dir dabei! Go for it!







0 Gedanken und Fragen